立知课堂互动白板SDK
欢迎使用立知开发者工具套件,互动白板开放平台 SDK 让您不用复杂的编程即可实现在线 ppt 等文档解析、课件预览、直播互动的能力,本文档主要介绍如何通过各平台 SDK 进行快速接入。
目录
工具套件说明
- web SDK: 用于在 web 中接入互动白板,提供覆盖全部课件元素的操作和高度自定义的接口。
- Andriod SDK: 对 web sdk 的封装,主要用于简化安卓平台的接入内容。
- IOS SDK: 对 web sdk 的封装,主要用于简化苹果设备的接入内容。
- Jave SDK: 用于后端接口的接入,主要用于获取课件访问码(accessCode)、创建直播房间等。
引入 webSDK
从 url 中打开
该方式仅针对部分需要简单预览互动的场景,仅仅支持课件初始化,无法调用 web sdk 接口。
websdk.test.imlizhi.com?urlParams=true&accessType=share&accessCode=61ac94e2925a48d7ab5aa6892aa630f8&roomId=281474982062580&token=704ebad652d34df480fb601c097b89e8&uid=1- urlParams: boolean 表明是否启用 url 传递参数模式。
- accessType, accessCode, roomId, uid, nickname 等是课件初始化参数,详见:
- ENOW 渲染引擎文档
- 初始化参数:IInit
从 HTML(CDN) 引入 Web SDK
<!--index.html-->
<script src="http://websdk.test.imlizhi.com/resource/webSDK.js"></script>
<script>
const webSDK = new WebSDK();
webSDK.send({
name: 'init',
params: {
accessCode: '61ac94e2925a48d7ab5aa6892aa630f8',
token: '704ebad652d34df480fb601c097b89e8',
accessType: 'share',
roomId: '281474982062580',
uid: '1',
nickname: 'Gisika',
},
});
</script>以上代码将打开 accessCode 关联的一份课件,并同步房间内其他用户的操作。
从 npm 引入 Web SDK
- 安装
npm i lizhi-web-sdk - 使用
// index.js import WebSDK from 'lizhi-web-sdk'; const webSDK = new WebSDK(); webSDK.send({ name: 'init', params: { accessCode: '61ac94e2925a48d7ab5aa6892aa630f8', token: '704ebad652d34df480fb601c097b89e8', accessType: 'share', roomId: '281474982062580', uid: '1', nickname: 'Gisika', }, });
使用本地数据源
如果不通过accessCode获取课件数据,而使用本地数据源,应该配置为:
// index.js
import WebSDK from 'lizhi-web-sdk';
const webSDK = new WebSDK();
webSDK.send({
name: 'init',
params: {
token: '704ebad652d34df480fb601c097b89e8',
roomId: '281474982062580',
uid: '1',
nickname: 'test' // 可选,授权时书写标签会用到
accessCode: '61ac94e2925a48d7ab5aa6892aa630f8',
resourceHost: 'https://ispring.zytest.net/',
enowOption: {
dataProvidor: {},
interactive: true
}
},
});
从 webView 中引入 web SDK
- 准备工作: 初始化 webView 并定位到地址: websdk.test.imlizhi.com
- 在 webView 中运行初始化接口,初始化后即可调用其他接口操作。
// 调用接口进行课件初始化
window.webProxy.send({
name: 'init',
params: {
accessCode: '61ac94e2925a48d7ab5aa6892aa630f8',
token: '704ebad652d34df480fb601c097b89e8',
accessType: 'share',
roomId: '281474982062580',
uid: '1',
nickname: 'Gisika',
},
});// 调用接口获取当前课件页ID
window.webProxy.send({
name: 'enow.stage.getCurrentSlideId',
params: {},
// 通过 callback 的方式返回结果
cbKey: 123,
});
// 异步通知接口返回结果,nativeProxy 为 JSBridge 由调用方实现并接收返回值
window.nativeProxy.callback({ cbKey: 123, result: 'slideId' });引入 Android SDK
环境准备
下载 SDK:lizhi_android_web.aar
Android Studio 3.0 或以上版本
Android SDK API 等级 16 或以上
支持 Android 5.1 或以上版本的移动设备
添加项目权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />防止代码混淆,在 app/proguard-rules.pro 文件中添加如下行,防止代码混淆:
-dontwarn dalvik.** -dontwarn com.tencent.smtt.** -keep class com.tencent.smtt.** {*;} -keep class com.tencent.tbs.** {*;} -keep class com.lizhi.paas.board.**{*;}
如何使用
本地引入 aar 包 aar 包方式集成 您可将下载的 aar 包复制到您的 App 的 libs 目录,并在 build.gradle 文件中引入
repositories { flatDir { dirs 'libs' } } implementation(name:'lizhi_android_web', ext:'aar')如需启用 X5 内核,请在 Application 初始化时,调用:
X5Core.i().init(getApplicationContext());使用 SDK 提供的 WebView 控件
- 布局中引用
<com.lizhi.paas.board.BoardWebView android:id="@+id/web_view" android:layout_width="match_parent" android:layout_height="match_parent" /> BoardWebView boardWebView = findByViewId(R.id.web_view);
- 布局中引用
代码中引用
BoardWebView boardWebView = new BoardWebView(this); viewGroup.addView(boardWebView);初始化 WebView 并设置相关参数
boardWebView.initWeb(BoardConfigInfo.build() .setAccessCode("123456") .setAccessType("share") .setToken("sddgt") .setRoomId("ssd") .setUid("123"));调用事件,注意:事件的实体类需要继承 SDK 提供的 JsonBean
public class PostEvent extends JsonBean { String msg; } PostEvent postEvent = new PostEvent(); boardWebView.sendEvent("eventName", postEvent);注册相关监听
BoardWebView boardWebView = new BoardWebView(this); boardWebView.setOnWebViewErrorListener(error -> {}); boardWebView.setOnWebViewEventListener((name, event) -> {}); boardWebView.setOnWebViewListener(new BoardWebView.OnWebViewListener() { @Override public void onPageStarted(String url) { } @Override public void onPageFinished(String url) { } });
引入 IOS SDK
环境准备
- 下载 SDK:lizhi_iwb.framework.zip
- 导入 SDK
- 手动将 SDK 动态库文件
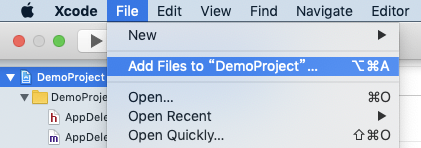
lizhi_iwb.framework,拷贝到项目目录下。 - 打开 Xcode,使用 [Add Files to "xxx"(xxx 为用户的项目名)],添加 SDK 动态库文件到项目。

- 手动将 SDK 动态库文件
- 修改配置:
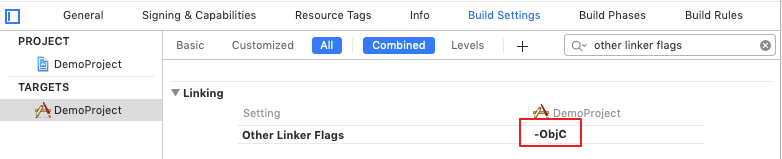
- 选择:项目 TARGETS -> Build Settings -> other linker flags 中,添加一个参数 -ObjC

- 选择:项目 TARGETS -> Build Settings -> other linker flags 中,添加一个参数 -ObjC
项目初始化
导入头文件
#import <lizhi_iwb/LZWebController.h>获取白板网页
self.webController = [[LZWebController alloc] init]; UIViewController *webViewController = [self.webController getWebViewController];Push 到白板网页
[self.navigationController pushViewController:webViewController animated:YES];调用白板网页的方法(比如初始化,方法参数 params 请查看 web 文档)
[self.webController sendMethodParams:params callback:^(id data) { NSLog(@"callback data: %@", data); }];接收白板网页的方法
_webController.receiveMethodCallback = ^(id data) { NSLog(@"receiveMethodCallback data: %@", data); };白板网页的被系统回收的回调
_webController.webTerminateCallback = ^{ NSLog(@"webTerminateCallback"); }整体的使用,可参考以下代码: 截图
注意事项
以下修改,Xcode 11 与 Xcode 10 有差异
- Xcode 11 的修改:
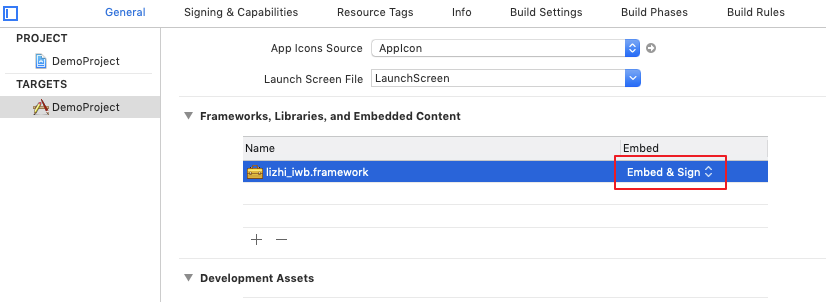
- 在 Xcode 11 中,选择:项目 TARGETS -> General -> Frameworks,Libraries,and Embedded Content 中,添加 lizhi_iwb.framework,Embed 设置为 Embed & Sign。

- Xcode 10 的导入
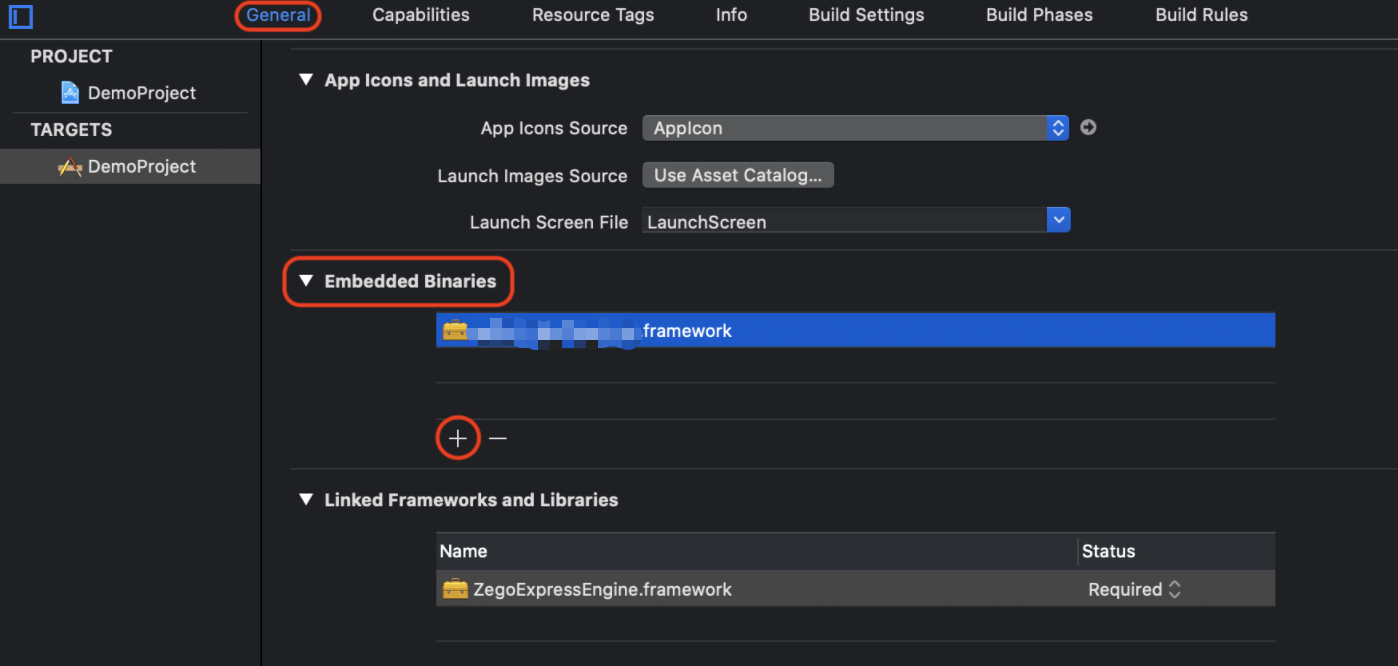
- 在 Xcode 10 中,选择:项目 TARGETS -> General -> Embedded Binaries 中,添加 lizhi_iwb.framework。

http接口列表
[post] /open/v1/room/new 创建房间
输入参数:
接收http content type: application/json
| 名称 | 类型 | 是否必须 | 参数限制 | 描述 |
|---|---|---|---|---|
| appId | string | 是 | 申请的appId | |
| appSecret | string | 是 | 申请的appSecret |
输出参数:
| 名称 | 类型 | 描述 |
|---|---|---|
| data | object | 业务数据 |
| error_code | int | 错误码,0为成功,非0为错误 |
| message | string | 错误描述 |
data 参数说明:
| 名称 | 类型 | 描述 |
|---|---|---|
| roomid | string | 房间id |
输出样例:
{
"data": {
"roomid": "1125899910470845" //房间ID
},
"error_code": 0,
"message": "ok"
}[post] /open/v1/courseware/accessCode 申请课件访问码
输入参数:
接收http content type: application/json
| 名称 | 类型 | 是否必须 | 参数限制 | 描述 |
|---|---|---|---|---|
| appId | string | 是 | 申请的appId | |
| appSecret | string | 是 | 申请的appSecret | |
| coursewareId | string | 是 | 课件id |
输出参数:
| 名称 | 类型 | 描述 |
|---|---|---|
| data | object | 业务数据 |
| error_code | int | 错误码,0为成功,非0为错误 |
| message | string | 错误描述 |
data 参数说明:
| 名称 | 类型 | 描述 |
|---|---|---|
| accessCode | string | 课件访问码 |
输出样例:
{
"data": {
"accessCode": "e24ba04749c749c193b150025a7ac72a" //课件访问码
},
"error_code": 0,
"message": "ok"
}[post] /open/v1/document/task/add 提交ppt转换任务
输入参数:
接收http content type: application/json
| 名称 | 类型 | 是否必须 | 参数限制 | 描述 |
|---|---|---|---|---|
| documentUrl | string | 是 | ppt的下载地址 | |
| fileName | string | 是 | ppt名称 |
输入样例:
{
"documentUrl": "http://www.baidu.com",
"fileName": "xxxx"
}输出参数:
| 名称 | 类型 | 描述 |
|---|---|---|
| error_code | int | 错误码,0为成功,非0为错误 |
| message | string | 错误描述 |
| data | string | 课件id |
输出样例:
{
"data": "ab53faaddb8046758b1d60f654fcff70",
"error_code": 0,
"message": "ok"
}[post] /open/v1/room/join 加入房间
输入参数:
接收http content type: application/json
| 名称 | 类型 | 是否必须 | 参数限制 | 描述 |
|---|---|---|---|---|
| userId | string | 是 | 用户id | |
| roomId | string | 是 | 房间id |
输出参数:
| 名称 | 类型 | 描述 |
|---|---|---|
| error_code | int | 错误码,0为成功,非0为错误 |
| message | string | 错误描述 |
输出样例:
{
"error_code": 0,
"message": "ok"
}切换多课件接口
以从webView 中引入 web SDK为例:
- 获取需要切换的课件数据,即zip包中enbx.json文件的data字段数据
- 发送切换页面的接口,传入需要切换的课件数据,具体用法如下:
window.webProxy.send({
name: 'enow.slide.goto',
params: {
enbxId: '2acd12e3-95d8-4acf-8d9e-49ce9765b962',
pageIndex: 2,
enbxJson: dataProvidor.data,
resourceHost:'https://ispring.zytest.net/'
},
// 通过 callback 的方式返回结果
cbKey: undefined,
});params 参数定义:
| 参数 | 类型 | 是否必须 | 参数限制 | 描述 |
|---|---|---|---|---|
| enbxId | string | 是 | 课件cid | |
| pageIndex | number | 否 | 页面索引,首页为0 | |
| pageId | string | 否 | 页面id | |
| enbxJson | object | 是 | 切换课件数据,即enbx.json文件的data字段数据 | |
| enbxUrl | string | 是 | 切换课件url,即enbx.json的下载链接 | |
| resourceHost | string | 是 | 课件资源根地址 |
注意:pageIndex、pageId必须要传其中一个。
授权课件接口
1、如何初始化授权
在初始化webSDK的时候,增加配置:
// index.js
import WebSDK from 'lizhi-web-sdk';
const webSDK = new WebSDK();
webSDK.send({
name: 'init',
params: {
// 其它配置...
authority: true, // 是否被授权了
},
});注意:该配置只能保证用户在初次进去房间的时候,不能操作课件,而不能保证工具栏的隐藏,如果需要工具栏的隐藏需要业务方主动调用enow.stage.switchTool。
2、如何开启授权后操作课件显示操作人姓名
在初始化webSDK的时候,增加配置:
// index.js
import WebSDK from 'lizhi-web-sdk';
const webSDK = new WebSDK();
webSDK.send({
name: 'init',
params: {
// 其它配置...
enable: {
tag: true, // 表示开启显示姓名
specifiedColor: '#198CFF', // 显示姓名的 tag 的背景色
}
nickname: 'Gisika', // 操作人的名字, 一般业务方传递当前用户名即可
},
});3、老师端调用授权学生操作课件接口
const isSuccess = await window.webProxy.send({
name: 'remoteAuthorize',
params: [{accessIds}],
});params 参数说明:授权用户id列表,参数类型 string[],必须要包含老师id;如要取消授权,数组中去掉那个取消授权用户id即可
返回值说明:返回授权结果(true or false)
4、学生端收到授权消息后(需由业务方自行发消息),调用以下接口显示授课工具栏
window.webProxy.send({
name: 'enow.stage.switchTool',
params: {
toolbar:true
}
});注意:学生端初始化时需默认关掉授课工具栏和翻页器显示,调用以下接口可关闭:
window.webProxy.send({
name: 'enow.stage.switchTool',
params: {
toolbar: false,
pager: {
isShow: false
}
})获取当前课件信息接口
const { pageId , pageIndex } = await window.webProxy.send({
name: 'enow.stage.getCurrentPage'
});返回Promise对象,包含pageId、pageIndex字段,分别对应页面Id、页面索引
获取当前IM连接状态
const isConnect = window.webProxy.send({
name: 'getIMStatus'
});返回boolean值,代表当前IM连接状态